简单代码实现正方形:1
div{padding: 50%}
应用案例:
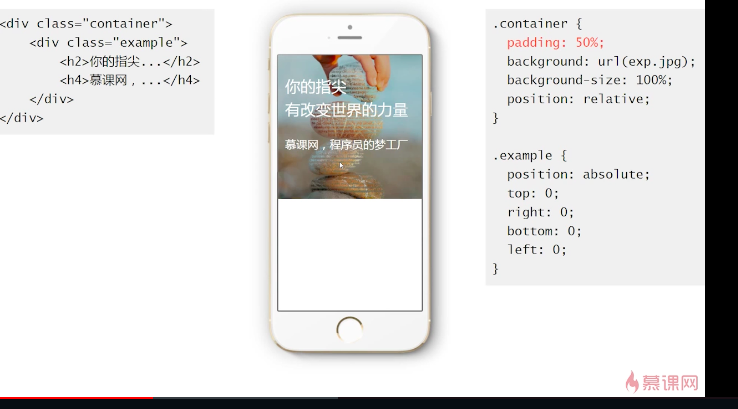
很多移动端app头图1:1,屏幕尺寸大小不固定,让所有的屏幕大小下都是正方形。1
2
3
4
5
6<div class="container">
<div class="example">
<h2>hello</h2>
<h4>other info</h4>
</div>
</div>
1 | .container{ |

内容参考来自张鑫旭的慕课网视频:(http://www.imooc.com/video/12598 ).